How to Upload Iamage Jquery Ajax Html

Uploading files from clients to servers is one of the important features of whatsoever PHP awarding. However, the implementation of features with proper security and hassle-complimentary configuration could be catchy. Developers could utilize several PHP file upload scripts to ensure that the application offers this feature seamlessly.
- Prerequisites
- The Process of File Uploading in PHP
- Create the HTML Form
- Using jQuery & AJAX for File Upload Form
- Configure and Connect MySQL Database With PHP
- Create a PHP Script for File Uploading
- Cheque if at that place are whatsoever errors in the upload
- Check that the file is under the set file size limit
- How to Utilize reCAPTCHA in PHP Contact Course?
- Wrapping Upward
I will talk over a pop strategy that developers could integrate within their projects. In this article, I will show you how y'all can add PHP file upload functionality on your website using jQuery, AJAX, and MySQL.
Prerequisites
For this PHP file uploading case, I assume that you have a PHP application installed on a spider web server. My setup is:
- PHP 7.1
- MySQL
- JQuery/Ajax file
To make sure that that I don't go distracted by server-level issues, I decided to host my PHP application on Cloudways managed servers because information technology takes care of server-level issues and has a great devstack right out of the box. You can effort out Cloudways for free past signing for an account.
Get the ultimate tool list for Developers
We'll send a download link to your inbox.
Give thanks Y'all
Your Ebook is on it'south Mode to Your Inbox.
At present, that the configurations are prepare, I will next work on the File Uploading Script.
Related Manufactures:
Multiple Images and Files Upload in Laravel with Validation
Upload Image and File in CodeIgniter
The Procedure of File Uploading in PHP
The process of a complete PHP file uploading script is every bit follows:
- Create a Bootstrap powered HTML Upload form as the "frontend" of the script
- Ajax scripts for file upload
- Apply security checks
- Create PHP scripts to handle/procedure data
Create the HTML Form
The HTML form is the interface through which the user interacts and submits the data. But to make the grade work with the file, <grade> element must have its method set to POST considering files can non exist sent to servers using the GET method.
Some other of import attribute is enctype which should be prepare to multipart/form-data. Last but not least, the file <input> type attribute should be prepare to file.
Create a file alphabetize .php in your PHP project and type in the following lawmaking.
<!doctype html> <html> <head lang="en"> <meta charset="utf-8"> <title>Ajax File Upload with jQuery and PHP</title> <link rel="stylesheet" href="style.css" type="text/css" /> <script type="text/javascript" src="js/jquery-1.xi.3-jquery.min.js"></script> <script blazon="text/javascript" src="js/script.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.iii.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> <div course="container"> <div course="row"> <div class="col-md-8"> <h1><a href="#" target="_blank"><img src="logo.png" width="80px"/>Ajax File Uploading with Database MySql</a></h1> <hour> <form id="form" activity="ajaxupload.php" method="mail" enctype="multipart/class-data"> <div class="form-group"> <characterization for="proper name">Name</label> <input type="text" class="form-control" id="name" proper name="name" placeholder="Enter name" required /> </div> <div form="class-group"> <label for="email">E-mail</label> <input type="email" class="form-command" id="email" name="email" placeholder="Enter email" required /> </div> <input id="uploadImage" type="file" accept="prototype/*" proper noun="image" /> <div id="preview"><img src="filed.png" /></div><br> <input class="btn btn-success" type="submit" value="Upload"> </class> <div id="err"></div> <hr> <p><a href="https://world wide web.cloudways.com" target="_blank">world wide web.Cloudways.com</a></p> </div> </div> </div></body></html>

In this form, I have used Bootstrap Classes to utilise a footling flake of styling on the form. In this form, I have mentioned ajaxupload.php in the action attribute of the grade.
End Wasting Fourth dimension on Servers
Cloudways handle server management for you so you tin can focus on creating great apps and keeping your clients happy.
Using jQuery & AJAX for File Upload Form
Since I will utilize jQuery & AJAX for submitting data and uploading the files, I volition start past including the jQuery library kickoff.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
$(document).ready(function (e) { $("#form").on('submit',(function(due east) { e.preventDefault(); $.ajax({ url: "ajaxupload.php", blazon: "Mail service", information: new FormData(this), contentType: imitation, cache: false, processData:simulated, beforeSend : role() { //$("#preview").fadeOut(); $("#err").fadeOut(); }, success: office(data) { if(information=='invalid') { // invalid file format. $("#err").html("Invalid File !").fadeIn(); } else { // view uploaded file. $("#preview").html(data).fadeIn(); $("#course")[0].reset(); } }, mistake: part(e) { $("#err").html(e).fadeIn(); } }); })); }); In the above code using the $ajax() method for sending information to php also check the success data or error in information sending.
Configure and Connect MySQL Database With PHP
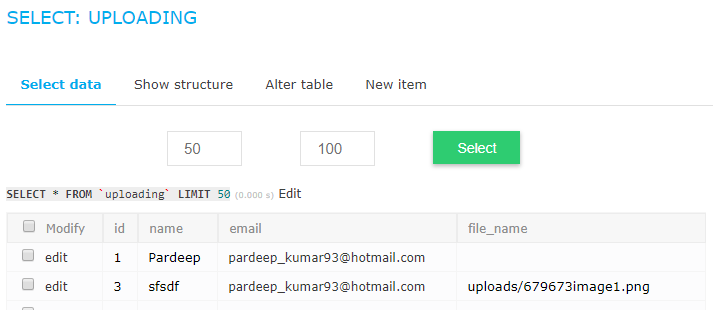
The next step is setting up and configuring the MySQL database. Become to the Cloudways Database Manager and create a table named 'uploading'. The fields of this table are proper name, email, file_name. Alternatively, you could use the post-obit SQL query:
CREATE TABLE `uploading` ( `id` int(11) NOT NULL AUTO_INCREMENT, `proper name` varchar(100) COLLATE utf8_unicode_ci NOT NULL, `email` varchar(100) COLLATE utf8_unicode_ci NOT Zero, `file_name` varchar(100) COLLATE utf8_unicode_ci NOT Cipher, Main Cardinal (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, create db.php to connect the database with the PHP awarding. Paste the post-obit code snippet in the file:
<?php //DB details $dbHost = 'localhost'; $dbUsername = 'fkmc'; $dbPassword = ''; $dbName = 'fkc'; //Create connexion and select DB $db = new mysqli($dbHost, $dbUsername, $dbPassword, $dbName); if($db->connect_error){ dice("Unable to connect database: " . $db->connect_error); } Create a PHP Script for File Uploading
When the user interacts with this form, the file is uploaded to the temporary binder and all the information near the file is stored in the multidimensional assortment known equally $_FILES .The Key Index of this array is the name attribute on this <input type=''file' name="image" > field.
In this case, $_FILES["image"] is the alphabetize name.more than information most the file is stored in the following indexes.
<?php $img = $_FILES["prototype"]["name"] stores the original filename from the client $tmp = $_FILES["epitome"]["tmp_name"] stores the proper name of the designated temporary file $errorimg = $_FILES["image"]["fault"] stores any error code resulting from the transfer ?>
Once the file has been uploaded to the temporary folder and all its information saved in the array, the move_uploaded_file() function is used to move the file from its present temporary location to a permanent location. The procedure of uploading the file is as follows:
- Check if at that place are whatsoever errors in the upload.
- Check if the file blazon is allowed
- Bank check that the file is under the set file size limit
- Check if the filename is valid (if the filename has a /, information technology volition affect the destination path).
- Check that the file doesn't already exist at the target location (based on the proper name).
- Finally, upload the file.
Let's create the PHP script to deal with the functionality of file uploading. Create ajaxupload .php and type the following lawmaking in it.
<?php $valid_extensions = array('jpeg', 'jpg', 'png', 'gif', 'bmp' , 'pdf' , 'doc' , 'ppt'); // valid extensions $path = 'uploads/'; // upload directory if(!empty($_POST['name']) || !empty($_POST['email']) || $_FILES['image']) { $img = $_FILES['prototype']['name']; $tmp = $_FILES['image']['tmp_name']; // become uploaded file'south extension $ext = strtolower(pathinfo($img, PATHINFO_EXTENSION)); // tin upload same image using rand function $final_image = rand(grand,1000000).$img; // bank check'southward valid format if(in_array($ext, $valid_extensions)) { $path = $path.strtolower($final_image); if(move_uploaded_file($tmp,$path)) { echo "<img src='$path' />"; $name = $_POST['name']; $e-mail = $_POST['electronic mail']; //include database configuration file include_once 'db.php'; //insert form data in the database $insert = $db->query("INSERT uploading (proper noun,e-mail,file_name) VALUES ('".$name."','".$electronic mail."','".$path."')"); //echo $insert?'ok':'err'; } } else { repeat 'invalid'; } } ?> Now that all the checks have been coded in, I will motility the uploaded file from the tmp folder to the upload binder. For this, start, create an upload folder in the project directory. This is where the uploaded pictures volition be saved. Where pathinfo() is the born role which volition return the filename and extension in separate indexes.
Cheque if there are any errors in the upload
To check the error in the uploaded file, type in the following code, If the error is greater than zero then at that place must exist an error in the process.
if($errorimg > 0){ die('<div class="warning alert-danger" function="warning"> An fault occurred while uploading the file </div>'); } Bank check that the file is under the set file size limit
The file size is measured in bytes. So, if the file size is set at 500kb, then the file size should be less than 500000.
if($myFile['size'] > 500000){ die('<div grade="warning alarm-danger" role="alert"> File is too big </div>'); } Where move_uploaded_file is the role which volition motility the file from $myFile["tmp_name"] (temporary location) to "upload/" . $name (permanent location) also check the database table record will be inserted.

How to Utilise reCAPTCHA in PHP Contact Form?
Recaptcha is a free service that protects forms from spamming and abusive submission. It's an additional layer that works behind-the-scenes to prevent whatsoever spamming by differentiating if the end-user is a human or a bot, and requite them the challenge to solve.
To place a reCAPTCHA on your PHP website, you lot must use a simple library that wraps around a reCHAPTCHA API. You can download the "reCAPTCHA PHP Library" and then use the file 'recaptchalib.php'.
Add the following code in the <form> tag where you want your reCAPTCHA to be placed:
require_once('recaptchalib.php'); $publickey = "your_public_key"; //yous got this from the signup page echo recaptcha_get_html($publickey); To check whether the users have submitted the correct answers or non, a "verify.php" file needs to exist created and should exist ready as an 'action' parameter in the <form> tag. Here is the code below:
<?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { die ("The reCAPTCHA wasn't entered correctly. Become back and try it over again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code here to handle a successful verification } ?> Q: How to modify the maximum upload file size in PHP?
A: To upload PHP scripts, the default maximum upload size is 128 MB. However, yous can always increase its upload limit by editing the upload_max_filesize value from the php.ini file.
Q: Which the all-time PHP library for file uploading?
A: Though there are several files uploading PHP libraries available in the market, the best 1 to use is the HTML5 File Upload library. It is very easy to employ and the about popular library amid the developers, as information technology simplifies file uploading and validation in a few quick steps.
Q: Where can I download the PHP file upload script?
A: You can easily download file uploading script from phpfileuploader.com, it provides an easy to use and highly advanced file uploading script that precisely upload files to the server without refreshing the folio. Using the script, you can easily upload multiple files and new additional files during the upload process.
Q: How to move uploaded files in PHP?
A: To movement the uploaded file to a new path/directory, you tin apply the move_uploaded_file() function to operate. It allows us to easily motility the files to a new location even if they are newly uploaded. Upon successful transfer, information technology returns Truthful and if caught whatever exception, returns FALSE.
Wrapping Up
In this tutorial, I demonstrated paradigm and file upload in PHP using AJAX and jQuery. Here is a functional demo of the application where yous could see the app in action. In my adjacent tutorial, I will demonstrate how you could upload and store a file into the database using PDO .
Share your opinion in the annotate section. COMMENT Now
Share This Article
Customer Review at 
"Cloudways hosting has i of the best customer service and hosting speed"
Sanjit C [Website Developer]
Saquib Rizwan
Saquib is a PHP Customs Expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is well versed in PHP and regularly contributes to open source projects. For fun, he enjoys gaming, movies and hanging out with friends. You lot can electronic mail him at [email protected]
Source: https://www.cloudways.com/blog/the-basics-of-file-upload-in-php/
0 Response to "How to Upload Iamage Jquery Ajax Html"
Postar um comentário